이번 포스팅은 잠시 쉬어가는 포스팅? 으로 VisualStudio에서 어떻게 디버깅을 하는지 알려드리려고합니다.
디버깅이라고 하면 어떤 분들은 아실꺼고 어떤분들은 모르실꺼에요(당연한걸 왜이렇게 말하지..?)
디버깅이란?
내가 작성한 프로그램의 결과가 옳은지를 검사하고 옳지 않다면 왜 그런 결과가 나왔는지
그 논리적인 오류를 찾는 것입니다.
VisualStudio의 디버거(디버깅을 위한 컴퓨터프로그램) 기능을 사용해서 저번 포스팅에서 만든 HelloWorld프로그램을 디버깅 해보도록 하겠습니다.

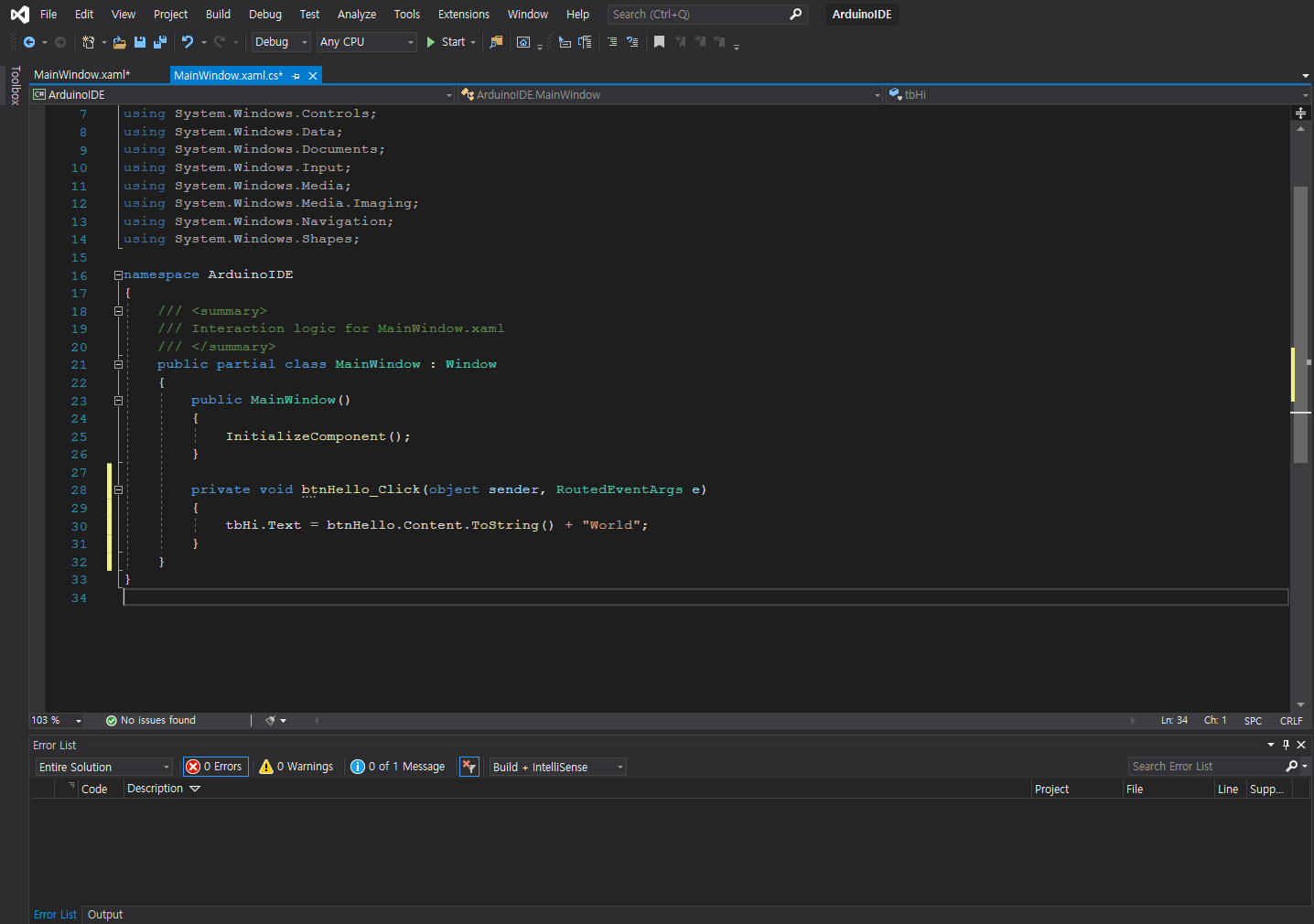
저번에 포스팅했던 HelloWorld 프로그램을 켜줍니다. 그리고 생성해주었었던 btnHello_Click 메소드로 가보도록할까요?
그럼 간단하게 BreakPoint를 찍는거부터 시작해보겠습니다. BreakPoint란 디버깅을 위해 프로그램을 실행할때 BreakPoint가 찍한 해당 줄에서 프로그램이 멈추도록 하는 표시입니다.
그럼 저는 tbHi.Text 변수에 어떤 값이 들어가게 되는지 궁금하니 스크린샷을 기준으로 31번째줄에서 F9번을 눌러볼까요?
그런데 여기서 왜 실질적인 코드가 있는 30번째줄이 아닌 한 줄 다음에 BreakPoint를 찍는지 궁금하신 분들이 있을것입니다. 제가 원하는 것은 tbHi.Text에 제가 의도한 값인 HelloWorld가 잘 들어가는지 확인하는 것이죠? 30째 줄에 BreakPoint를 찍으면 해당 줄이 실행되기 전에 프로그램이 멈추는 것이기 때문에 tbHi.Text의 값은 제가 생각한 값이 나와주지 않겠죠 그렇기 때문에 30번째줄이 실행된 다음줄인 31번째 줄에 BreakPoint를 찍는 것입니다.

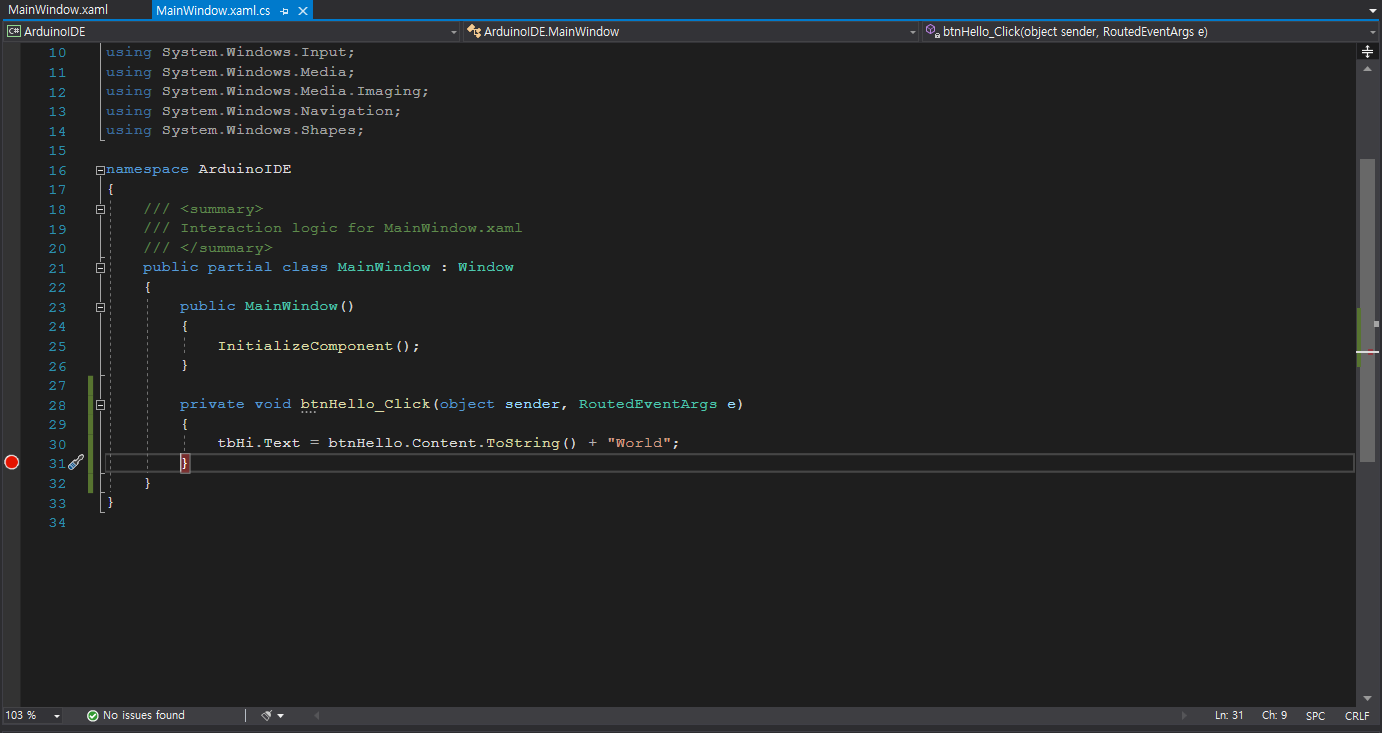
31번줄에 마우스커서를 두고 F9를 누르면 이렇게 옆에 빨간색 점이 찍히게 됩니다. 이상태로 디버깅을 해볼까요?
F5를 누르면 디버깅으로 시작이고 Ctrl+F5는 디버깅을 하지않고 프로그램만 실행시키는 것입니다. 그럼 F5를 눌러서
디버깅으로 프로그램을 실행시켜보도록 하겠습니다.

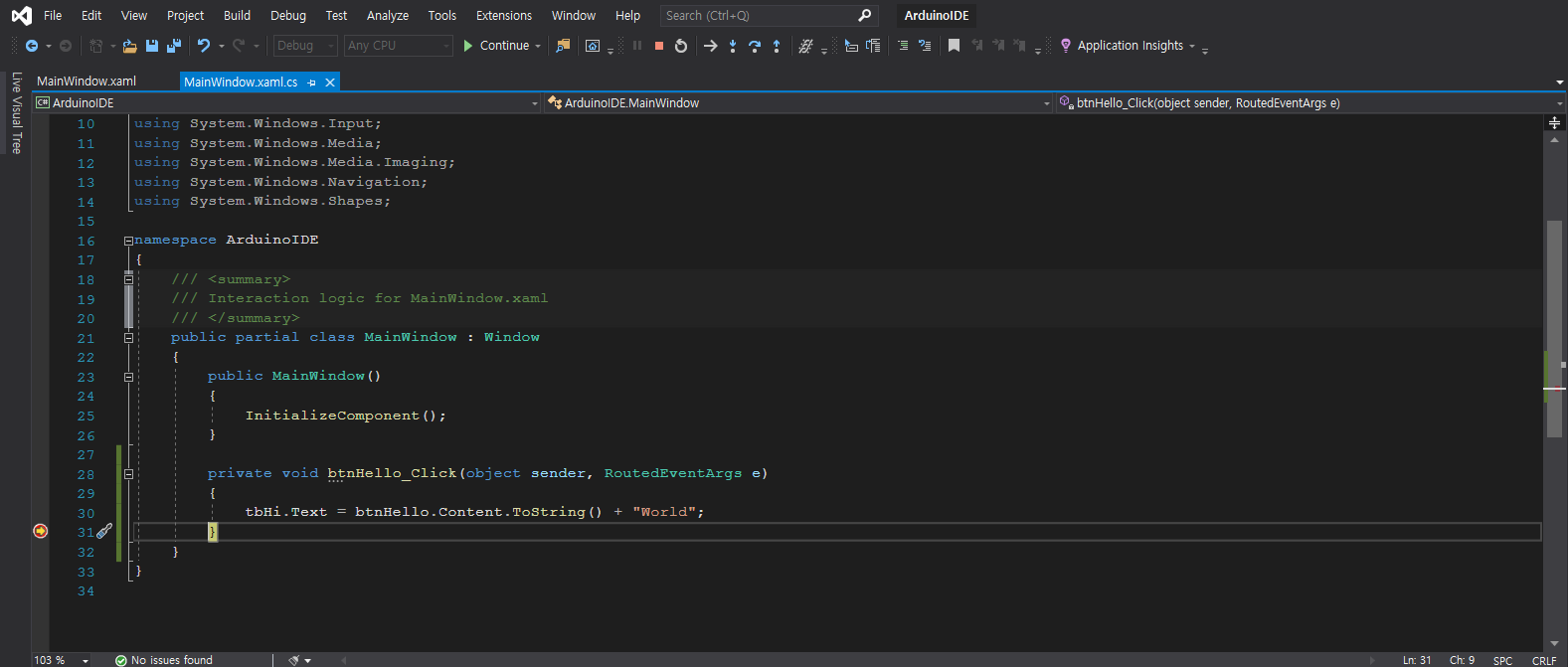
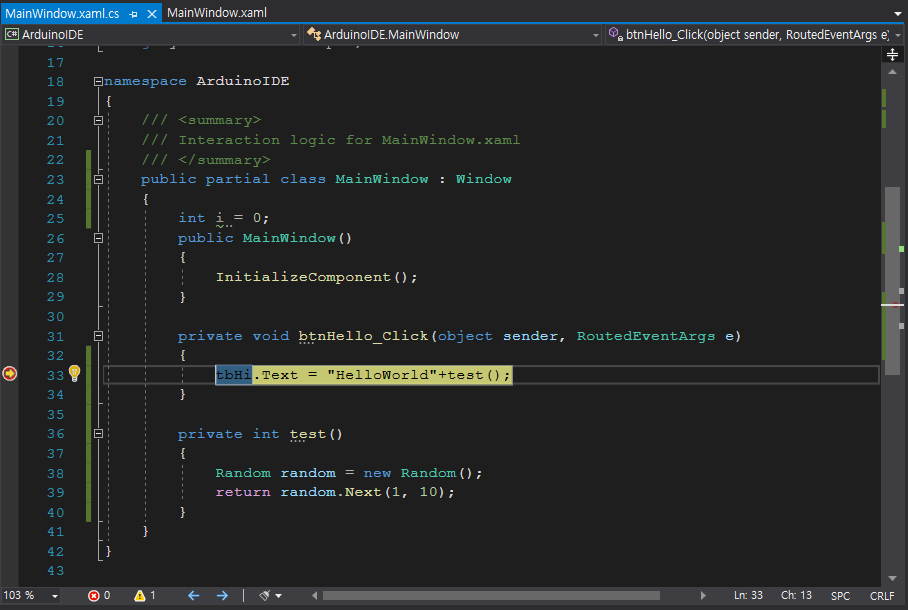
프로그램이 켜지고 버튼을 누르면 갑자기 프로그램창이 뒤로이동하면서 BreakPoint를 찍은 부분에 ->모양의 화살표가 생긴 것을 볼 수 있습니다. 해당 줄에서 지금 멈춰있다는 뜻인데요 그럼 한 번 tbHi.Text라고 되어있는 변수 위에 마우스커서를 올려볼까요?

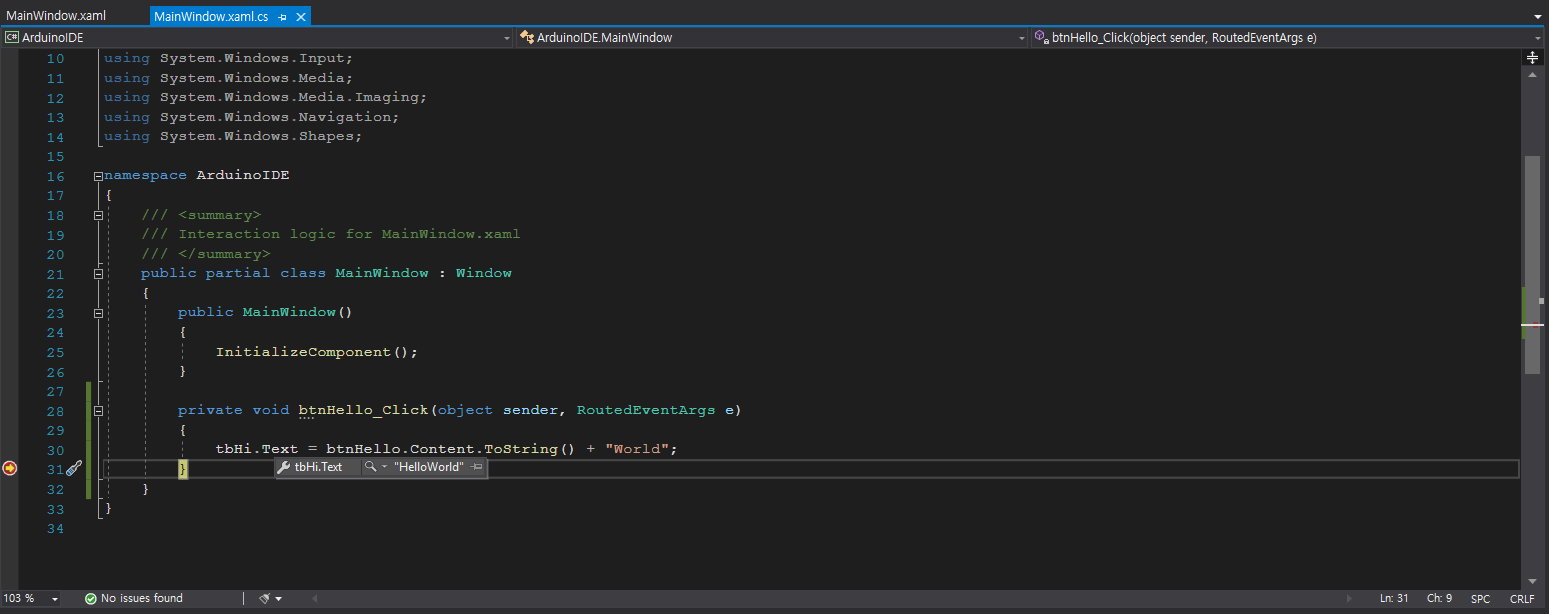
tbHi.Text 변수 안에 HelloWorld라는 문자열이 들어가있는게 보이시나요? 다행히 제가 의도한 대로 HelloWorld가 잘 들어가있네요 조금의 팁으로 문자열 옆에 있는 돋보기를 누르면 변수안의 데이터를 Text, JSON, HTML, XML 형식으로 볼 수 있도록 하는 기능도 지원합니다.
이정도가 간단한 디버깅이었는데요 사실 디버깅을 위한 단축키는 앞서 소개해드린 F9, F5, Ctrl+F5말고도 많답니다. 그럼 이번에는 F10과 F11그리고 BreakPoint에 조건을 거는 방법으로 디버깅 하는 법을 알려드리겠습니다.

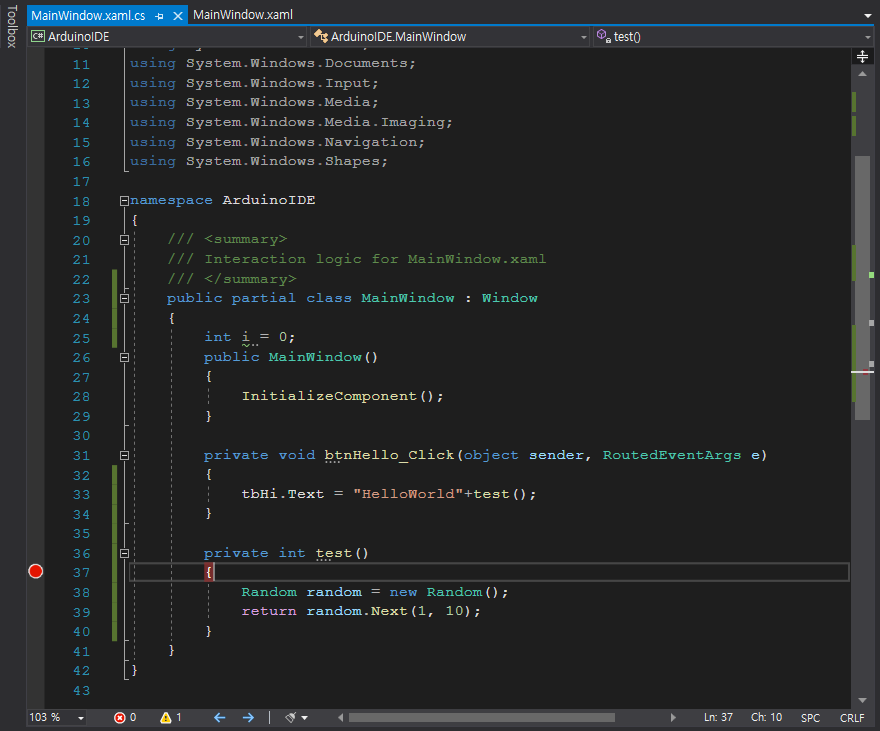
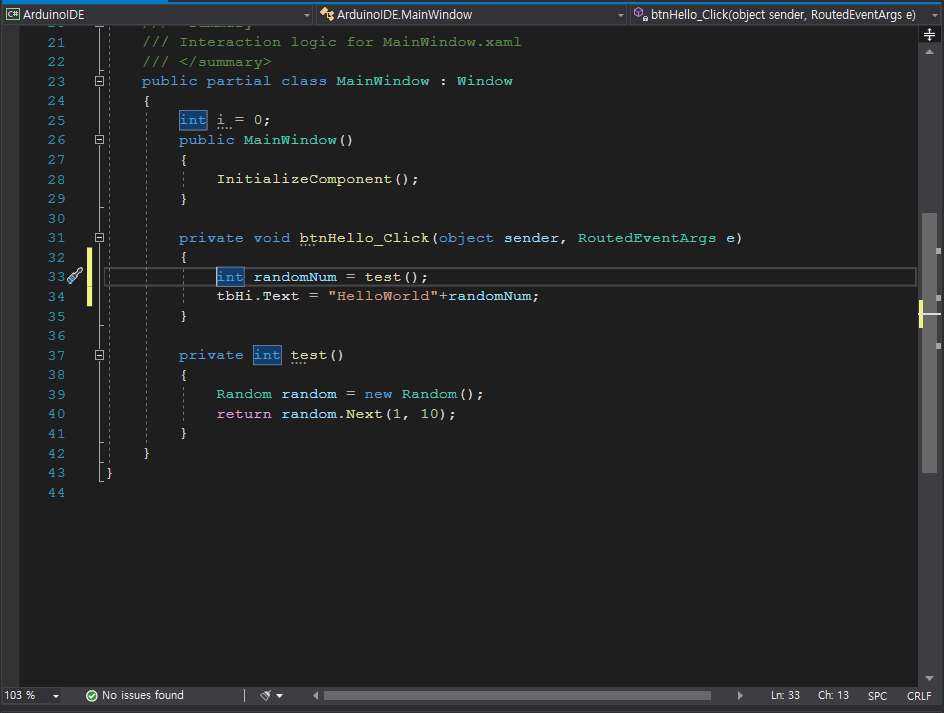
MainWinodw.xaml.cs의 코드를 이렇게 수정해주세요(BreakPoint는 무시해주세요)
수정하신 다음

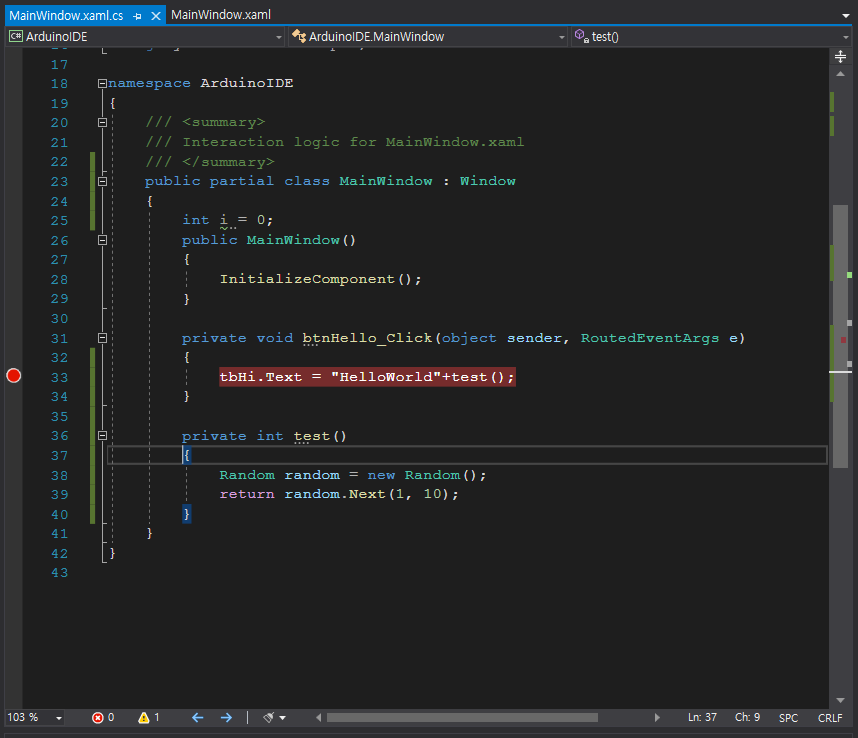
33번줄에 F9를 눌러 BreakPoint를 찍어주세요 그리고나서 F5를 눌러 디버깅모드로 들어가보도록합시다

디버깅모드로 들어간 후 버튼을 클릭하면 이렇게 33번 줄에서 멈추게 되죠?
여기서 저는 test()라는 메소드가 어떻게 작동되는 메소드인지 궁금하고 어떤 것을 리턴하는지 궁금합니다. 물론 test메소드 몸체를 보면 Random으로 정해진 int 형 숫자를 리턴한다는 것을 알 수 있습니다. 하지만 세상에 저렇게 간단하고 가독성 좋게 되어있는 메소드만 있는 것은 아니거든요
그럼 다시 본제로 돌아가서 33번줄에서 멈춰 있는 상태에서 F10을 누르게되면 test메소드가 어떻게 돌아가는 건지도 안보여주고 그냥 넘어갑니다. F10는 다음줄로 넘어가는 단축키이기 때문이죠
그럼 다시 버튼을 눌러 33줄에서 멈추게하고 이번에는 F11을 눌러볼까요?
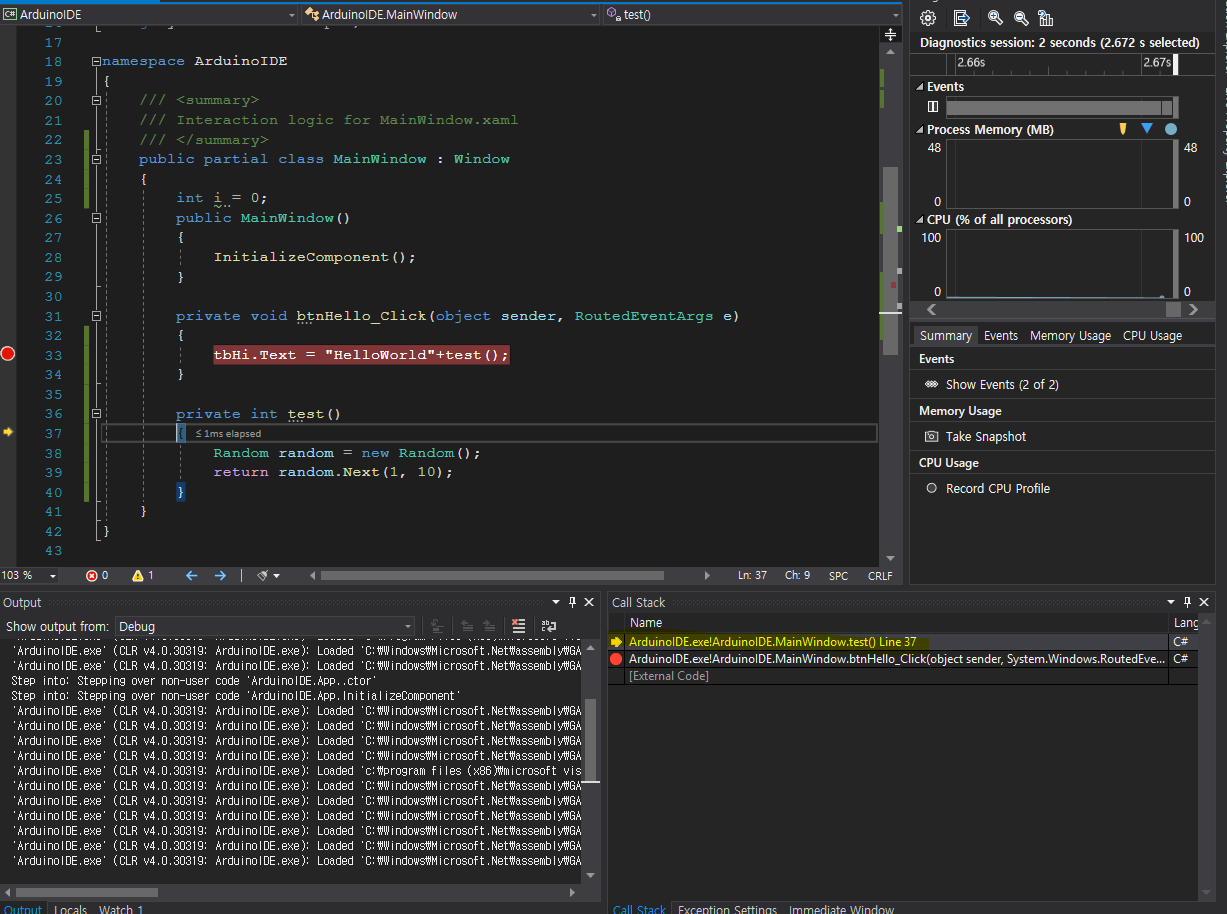
F11을 누르면

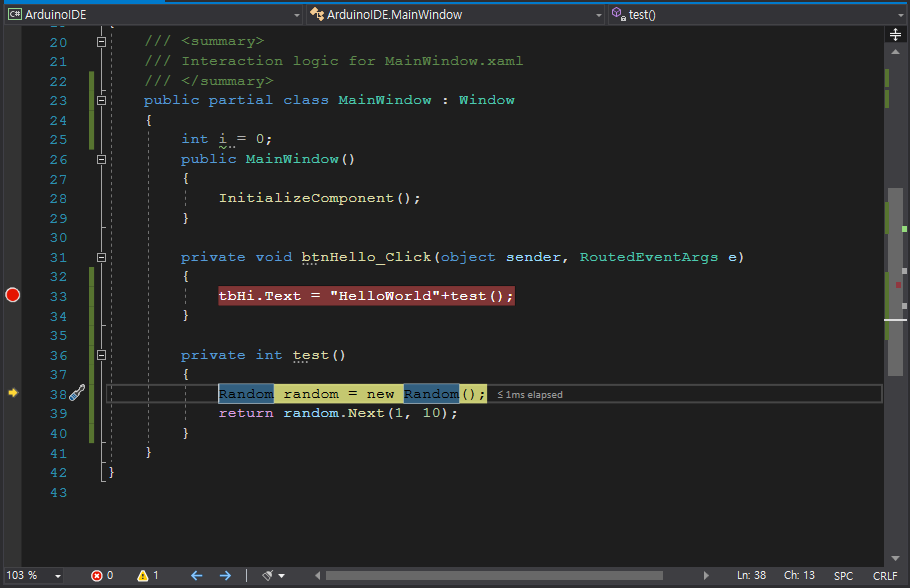
이렇게 화살표가 test메소드의 시작부분은 37번으로 넘어갑니다. 저기 모니터기준으로 우측아래에 CallStack에 뭔가 추가된게 보이시나요? test메소드가 호출된 것이 보입니다. F11은 호출중인 함수로 들어가는 단축키이기 때문입니다.

F10을 눌러보면 이렇게 다음줄로 넘어가게 되죠?
이로써 test라는 메소드의 내부를 확인할 수 있겠습니다. 그럼 여기서 저같은 경우에는 test라는 메소드의 내부구조를 확인하고 싶었기 때문에 저렇게 코드를 작성했지만 여러분이 조금이라도 추후에 다른 사람이나 미래의 유지보수를 할 사람을 생각하신다면 저렇게가 아닌

요로케 디버깅을 통해서 메소드가 끝난 이후에 어떤 값이 나오는지 확인 할 수 있게 작성해주시는게 좋겠죠?
그럼 여기서 저렇게 작성은 했는데 만약에 제가 원하는 것이 3이 나왔을 때 tbHi.Text의 값이라면 3이나올 때까지 계속 디버깅으로 F10을 연타하고 있어야될까요?
이럴때 쓰기위해서 BreakPoint에 조건을 추가할 수 있습니다. 특정상황 일때만 Debug콘솔창에 tbHi.Text의 값을 출력하도록 말입니다.

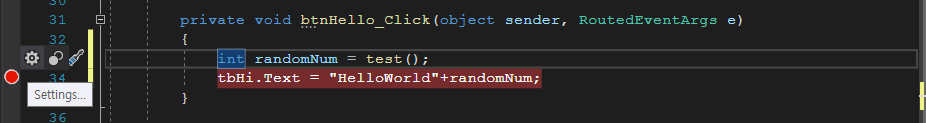
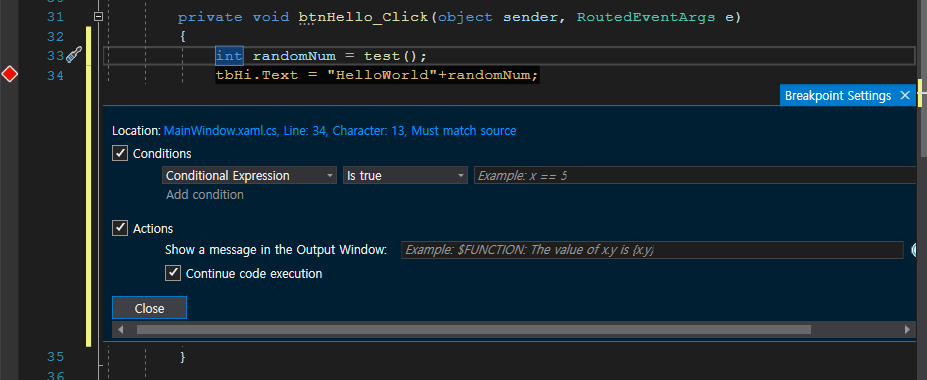
BreakPoint 위에 마우스를 올려놓고 톱니바퀴를 눌러줍니다.

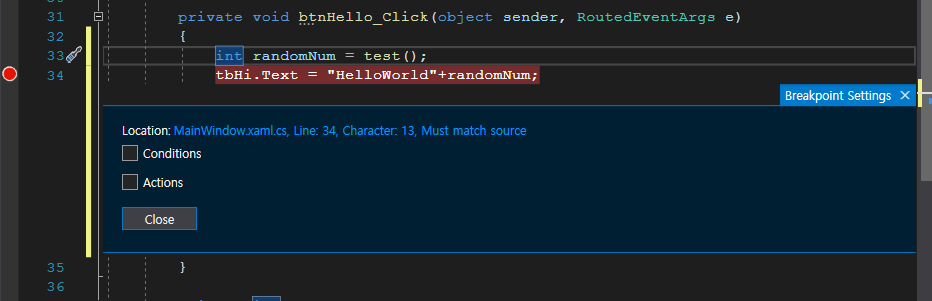
이렇게 Conditions, Actions 라는 두가지의 체크박스가 나오지요? Contitions는 이름그대로 상태 즉 조건을 추가할 수 있고 Actions는 조건이 충족되었을 때의 행동을 할 수 있습니다.
한 번써볼까요

두 체크박스를 눌르면 이런 상태가되는데요
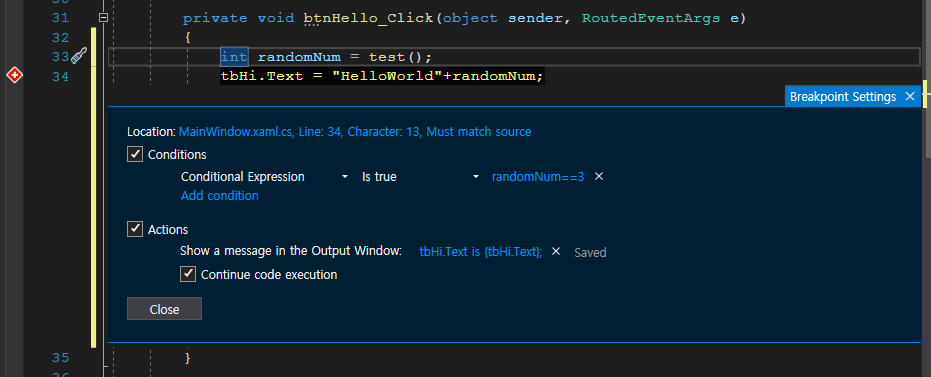
각각의 텍스트박스에 내용을 넣어봅시다

저는 randomNum의 값이 3이면 tbHi.Text 값을 출력하도록 하였습니다. 그럼 한 번 디버깅을 해볼까요?
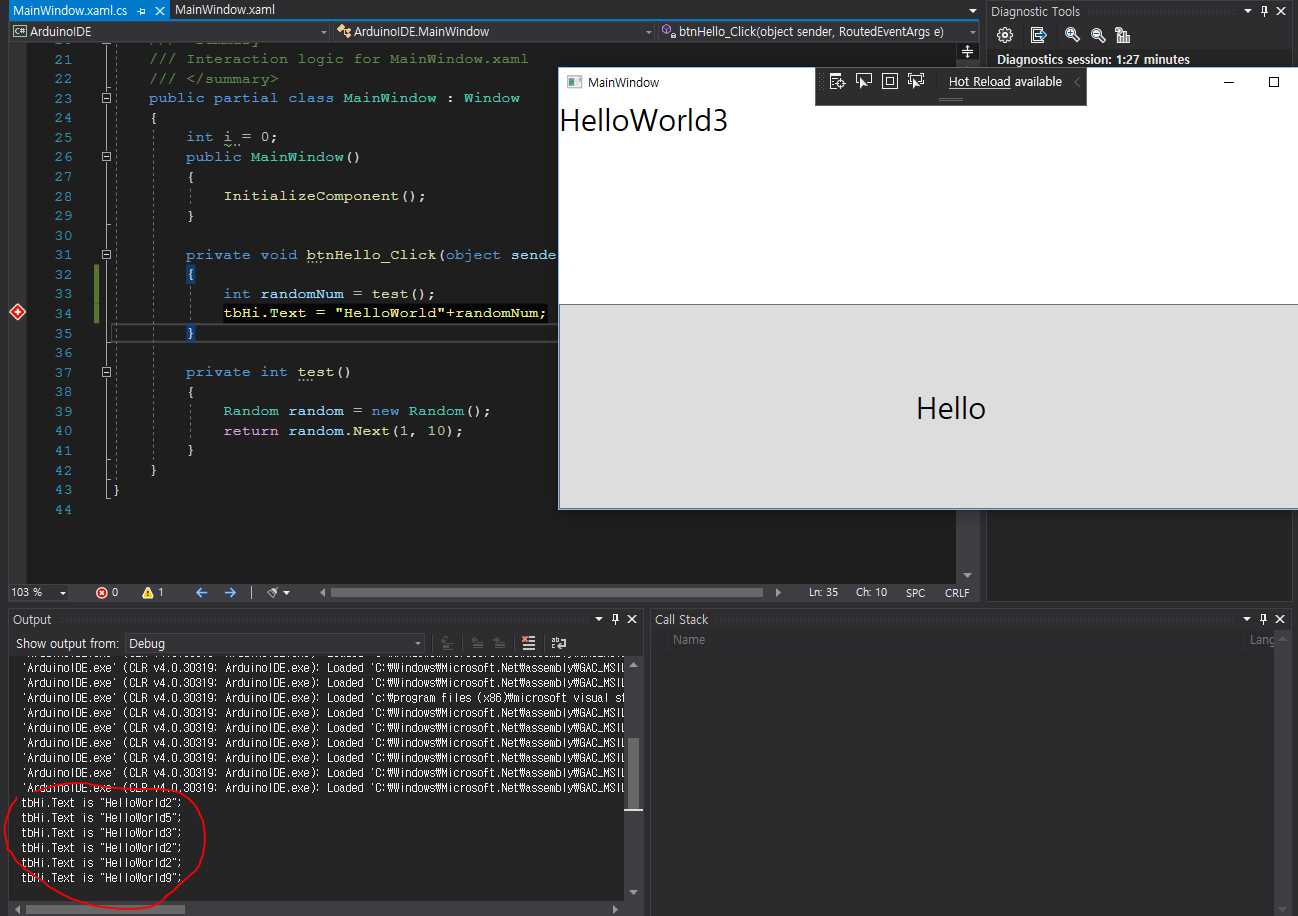
F5를 눌러주도록합시다

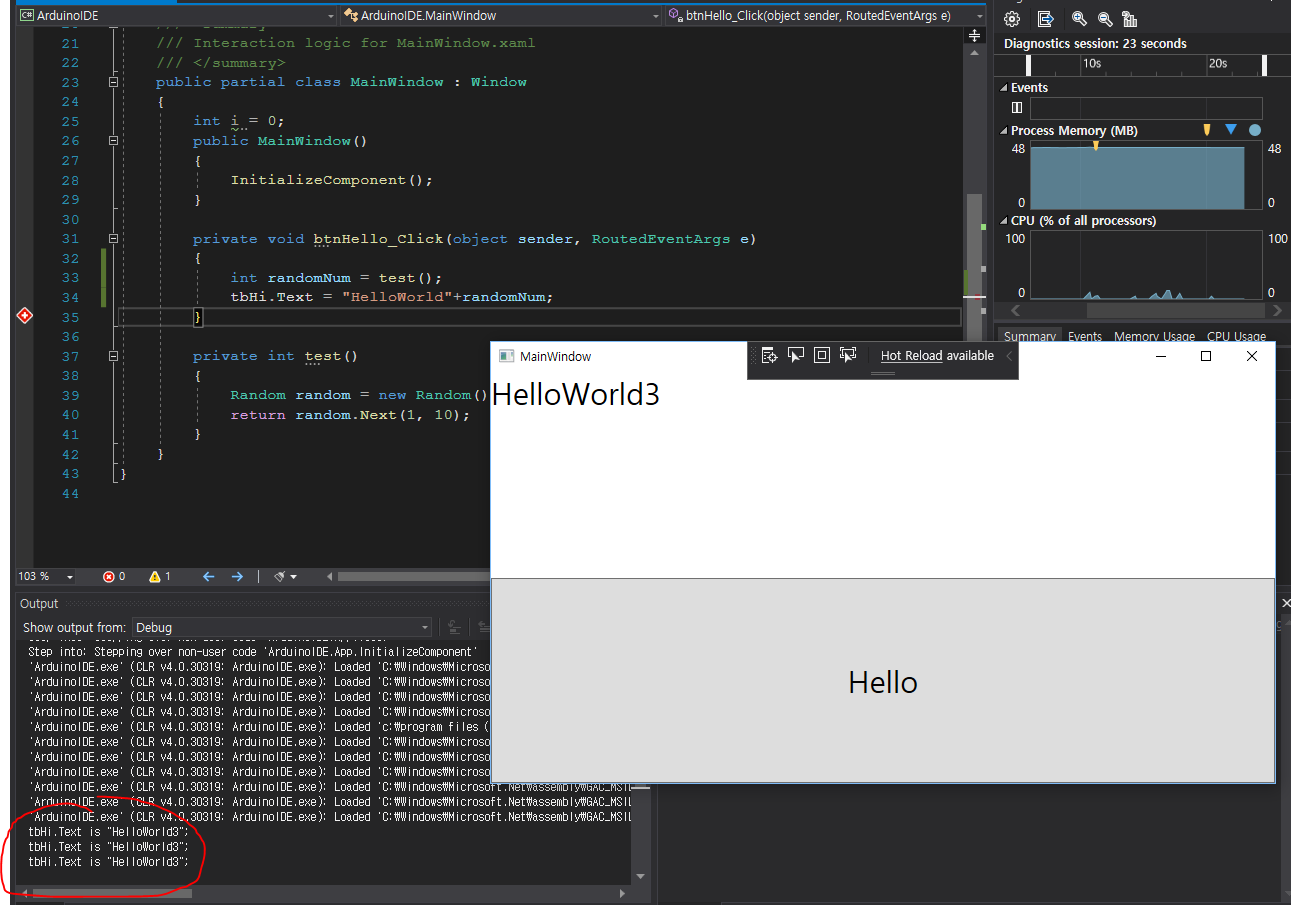
뭔가 3이 나올때마다 멀쩡하게는 나오는데 이상하게 이전값이 나오는 것 같죠? 제가 바보같이 35번 라인이 아닌 34번라인에 BreakPoint를 걸어놔서 그렇습니다. BreakPoint를 옮겨 볼까요

위치를 옮기고 나니 정확하게 3이 나올때만 내용이 찍히네요 BreakPoint의 조건은 여러분이 큰수의 for문을 돌리는데 그런 프로그램을 디버깅해야할때 쓰시면 유용할 것 같습니다.
마지막으로 VisualStudio 디버거 단축키와 알아두시면 유용한 단축키를 정리해 드리겠습니다.
| F5 | 디버깅으로 시작 |
| Ctrl+F5 | 디버깅 없이 시작 |
| F9 | 해당 줄 BreakPoint |
| Ctrl+F9 | 해당 줄 BreakPoint Disable(없애는것이 아닌 비활성화) |
| F10 | 다음줄 넘어가기 |
| F11 | 호출중인 함수로 넘어가기 |
| Ctrl+K+C | 선택한 곳 주석 |
| Ctrl+K+U | 선택한 곳 주석 해제 |
| Ctrl+K+F | 선택한 곳 자동정렬 |
| Ctrl+Shift+F9 | 모든 BreakPoint 삭제 |
그럼 여기까지고 WPF시작하기 3편 디버깅이었습니다.
감사합니다.
'C# WPF' 카테고리의 다른 글
| WPF 시작하기 6. WPF MVVM - 1 (9) | 2021.03.28 |
|---|---|
| WPF 시작하기 5. WPF Template이란? 무엇일까? (11) | 2020.12.10 |
| WPF 시작하기 4. WPF Layout 소개 (1) | 2020.08.09 |
| WPF 시작하기 2. XAML과 C# (2) | 2020.01.22 |
| WPF시작하기 (0) | 2020.01.22 |



